What is Duda used for?
Duda is a top website-building platform that helps digital marketing agencies, web professionals, and SaaS companies create and control their clients' online presence. It's recognized for its user-friendly interface.
Duda offers various tools for building online stores, managing clients, improving search engine visibility, automating tasks, and custom branding.
The platform also supports responsive design and includes features for analytics and performance tracking.
By simplifying website development, Duda boosts productivity and facilitates business growth for its target audience.

If you want to learn more about Duda or read an external overview you should check our other articles:
How do I get started with Duda?
You can log/sign in with your Google account or by using your business email. After that, a window will pop up to set up your account.
You'll need to answer some questions, such as: “Which description best describes you?” and “What level of experience do you have in building websites?”.
These questions will help tailor your account setup process to your needs and expertise.
YouTube tutorials and reviews can be incredibly helpful when you're just starting out with a platform like Duda.
They often provide practical tips, walkthroughs, and insights that can make learning much easier.
Additionally, Duda has its resources, like Duda University, which offer structured courses to help users understand all the features and techniques available. It's great to have multiple avenues for learning, especially when diving into something new like website development.

Building your first Duda project
In the center of your screen, you'll find the button labeled "Create a site." Clicking on this button will kick start the process of building your first website.

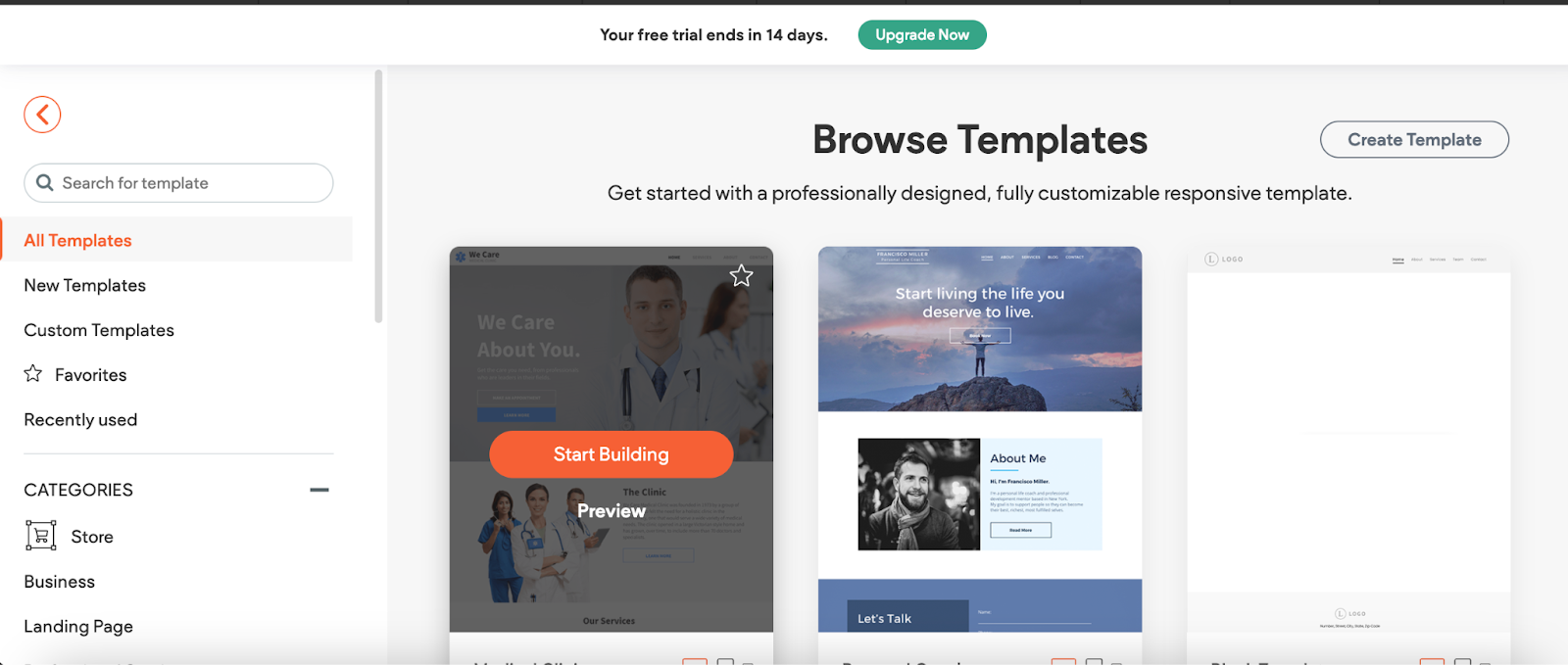
Once you begin building your website, the first step is to browse templates. Here, you can choose from a diverse selection of templates or start with a blank page.
On the left side of the screen, you'll find categories of templates, including new arrivals, favorite designs, recently used ones, and a comprehensive array organized into different categories.
Before starting you can preview any template on any size.

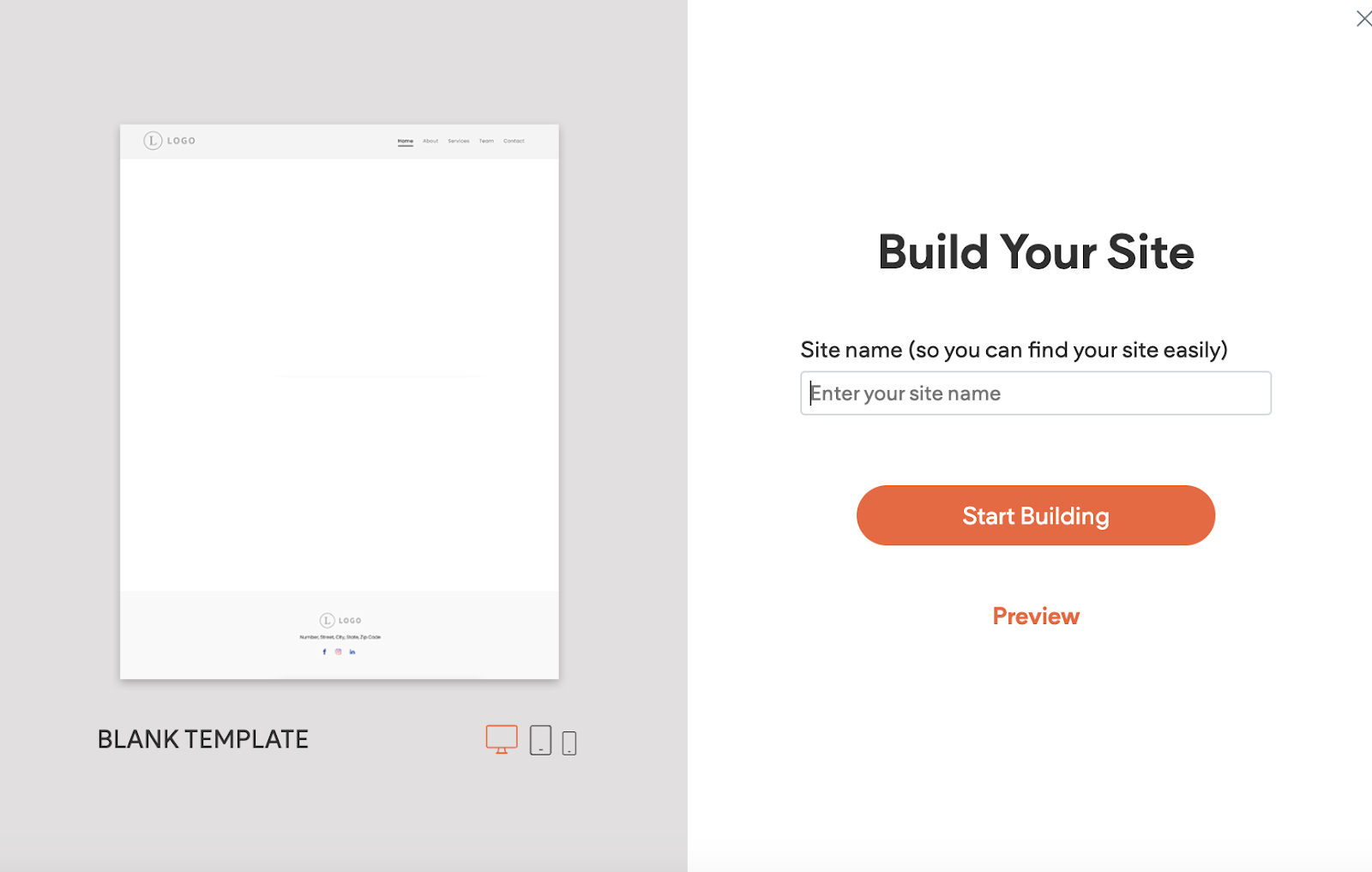
Clicking on a page will prompt a window to pop up, asking you to name your site. Once you've named it, you're all set to begin building.

After a brief wait, the editor finally launches, and you're now poised to unleash your creativity and customize your website exactly as you envision.
On the left side, you'll notice the Navigation Bar, neatly categorizing all the helpful tools at your disposal:
- Layers: This category displays all sections and their elements, with each section structured into two columns
- Theme: Customize your website's theme colors, buttons, texts, images, and background settings here
- Pages: Access all existing website pages or create new ones with a simple click. You can also manage and create new pop-ups
- Widgets: Explore a wide range of elements to enhance your pages
- Content: Use a content request form to gather site texts, images, and other necessary files from clients
- Sell Online: By clicking "Sell Online," a simple store will be generated with the help of AI. You can access all store pages, widgets, and tools, or manage your store.
- Blog: Create and manage your blogs
- App Store: Discover all apps that can enhance your site, categorized for easy navigation. Some categories include accessibility, analytics and data, connectors, payment gateways, and more
- SEO & Settings: Access all your site settings, such as icons, domain, SSL, language, and privacy settings. You can also back up your site, manage form responses, customize the 404 page, export your site, and enable Progressive Web App functionality
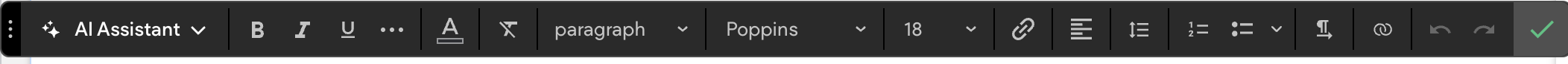
- At the bottom, you'll find the "Meet the AI Assistant," a helpful feature during your website building process. AI assistant is mostly used for text generating and fixing writing

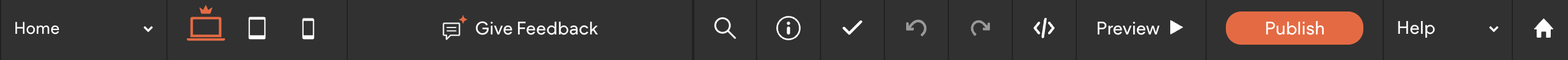
On the Top Side of your screen you will find a range of versatile options. You have the flexibility to switch between pages you're working on and adjust the display size from desktop to tablet and mobile.
Additionally, you can provide feedback, search within the editor, preview site information, links, and statistics, and change the editor's language. Your work is easily saved, and you have the ability to undo and redo actions.
Access to HTML and CSS code is available for customization. Previewing and publishing your website is straightforward.
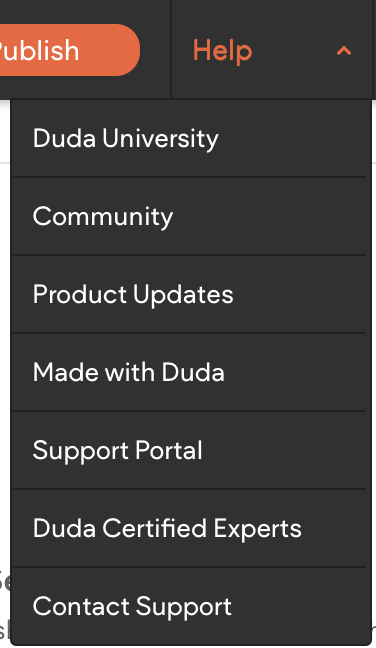
For assistance, there's a help section, and you can return to the dashboard with a simple click.

Duda useful tips and tricks
Clicking on an element triggers fast settings to appear above it for quick adjustments. However, for more detailed element setup, a blue button is situated at the top right corner.

Clicking on it and then selecting an element prompts a window to pop up, presenting all possible settings for that element categorized for easy navigation.
Take advantage of Duda's educational resources like Duda University. These courses cover various features and techniques to help you become proficient in using the platform.
Duda offers a wide range of professionally designed templates. Experiment with different templates to find one that suits your needs, and then customize it to make it your own.
Also, ensure your website looks great on all devices by using Duda's responsive design tools. Preview your site in desktop, tablet, and mobile views to make adjustments as needed.

Conclusion
Duda offers a wide range of benefits. From its mobile-friendly dashboard to the convenience of editing by device, every feature is designed with user experience in mind.
Seamlessly navigate your design journey with the intuitive drag-and-drop editor and elevate your site's aesthetics with customizable font styles.
Delve into DudaUniversity for comprehensive learning resources. Boost your online presence with built-in SEO tools. With Duda, save your templates, pages, and sections effortlessly, empowering you to create and innovate with ease.
If Duda has piqued your interest so far, you might want to explore our other articles covering in-depth guides on how to learn Duda, as well as comprehensive overviews and reviews of the platform.
You might want to visit their official website for more information and insights into their platform.

