Embedding custom code in Carrd allows you to go beyond the platform’s built-in features and add unique functionality or design elements to your site.
Whether you want to integrate third-party services, add custom CSS, or include JavaScript snippets, Carrd provides a straightforward way to insert custom code into your pages.
This guide will walk you through the process of embedding custom code in Carrd, ensuring that you can enhance your website’s capabilities and customize it to better suit your needs.
By following the steps outlined below, you’ll be able to seamlessly integrate custom code into your Carrd site, opening up a world of possibilities for personalization and functionality.
Adding a Custom Code Element
Steps:
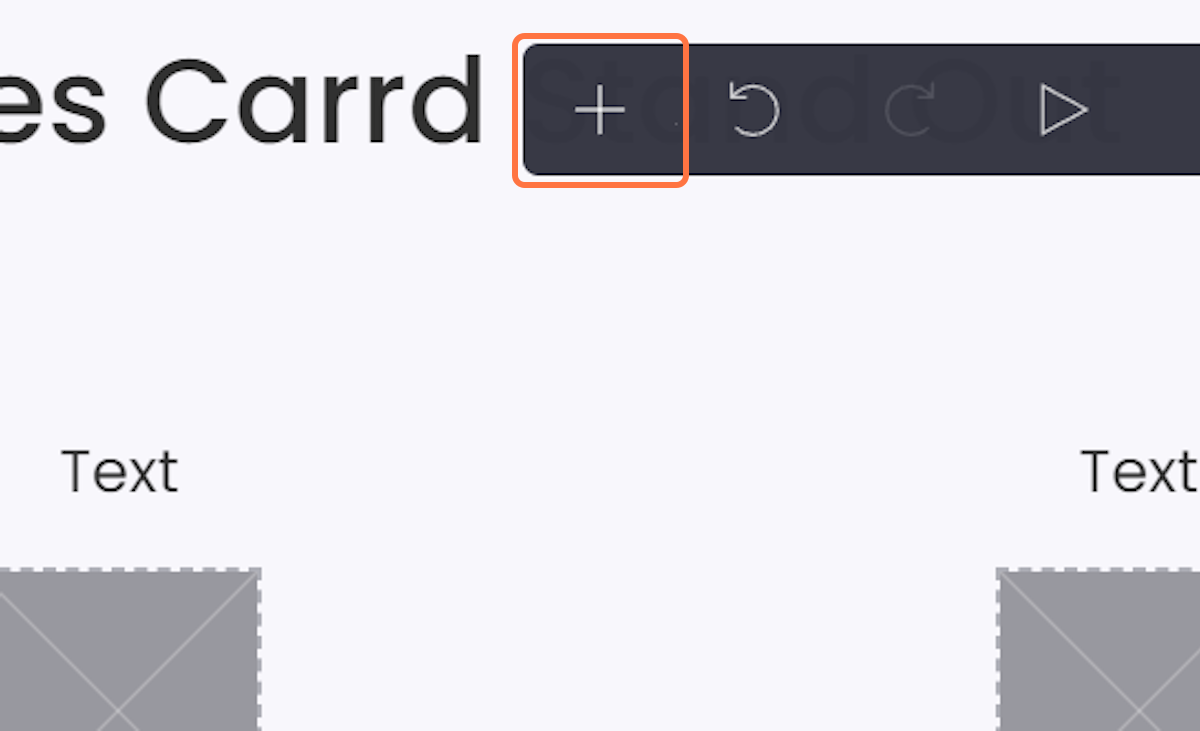
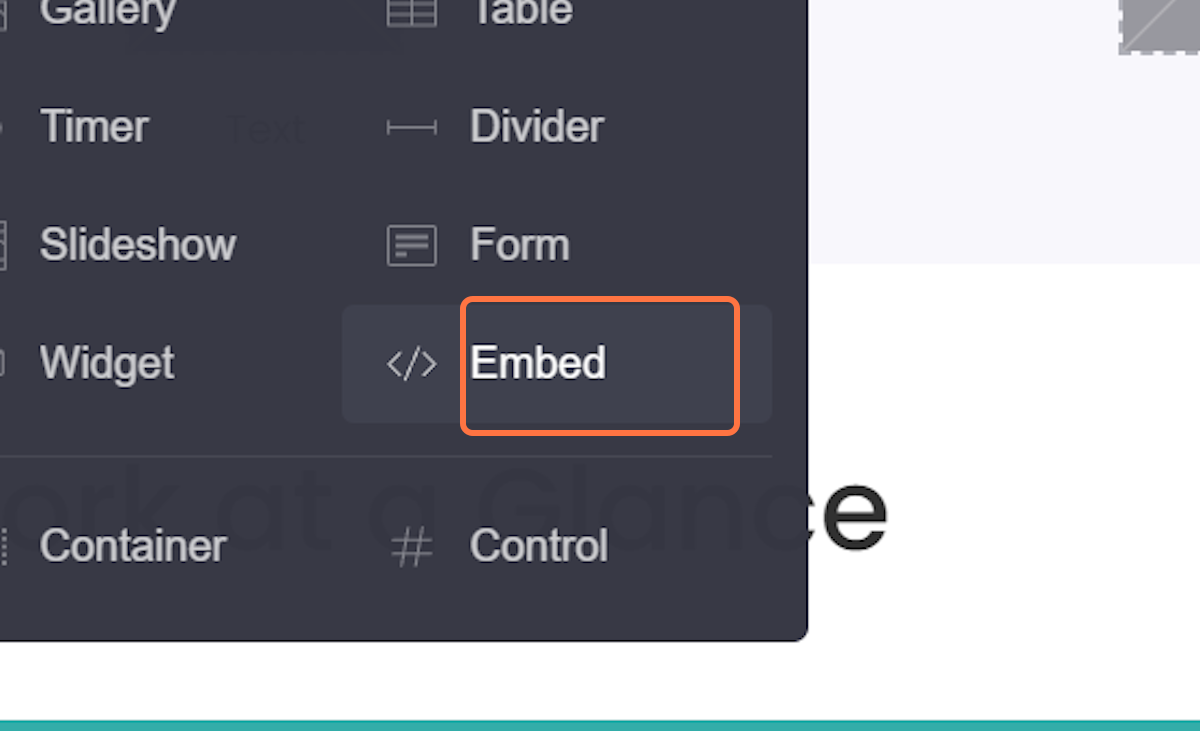
1) Select the Code Element: Click the "+" button and select "Embed" from the list of elements.


2) Choose Code Location: Drag the custom code block to where you want the code to appear on your page.
Embedding HTML, CSS, or JavaScript
Customize your Carrd site by embedding HTML, CSS, or JavaScript code.
Steps:
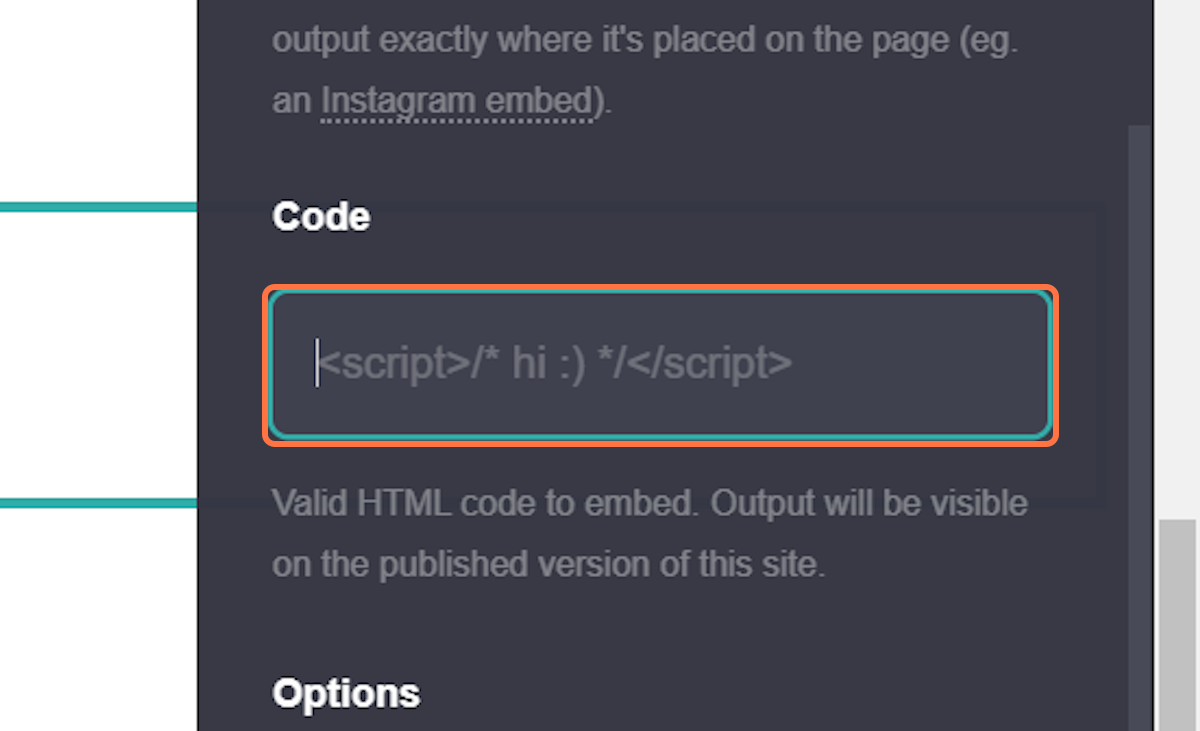
1) Adding HTML Snippets: Paste your HTML code into the provided code editor.


2) Inserting Custom CSS: To style your site further, add your custom CSS code. It can be done the same way. Make sure to change the “Style” to “Hidden” and “Head” because CSS functions better with these settings.
3) Including JavaScript: Add JavaScript for interactive or dynamic elements. Same way with the others. This time change the “Style” to “Hidden” and “Body End”.
4) Changing Code Styles: Choose how your custom code is displayed by toggling between the "Inline" and "Hidden" options. Use "Inline" to have your code directly affect the content within the page, or "Hidden" to run code in the background without displaying it visually on the page.


Auditing your code
If you want to see how your code looks you’ll need to publish your site.
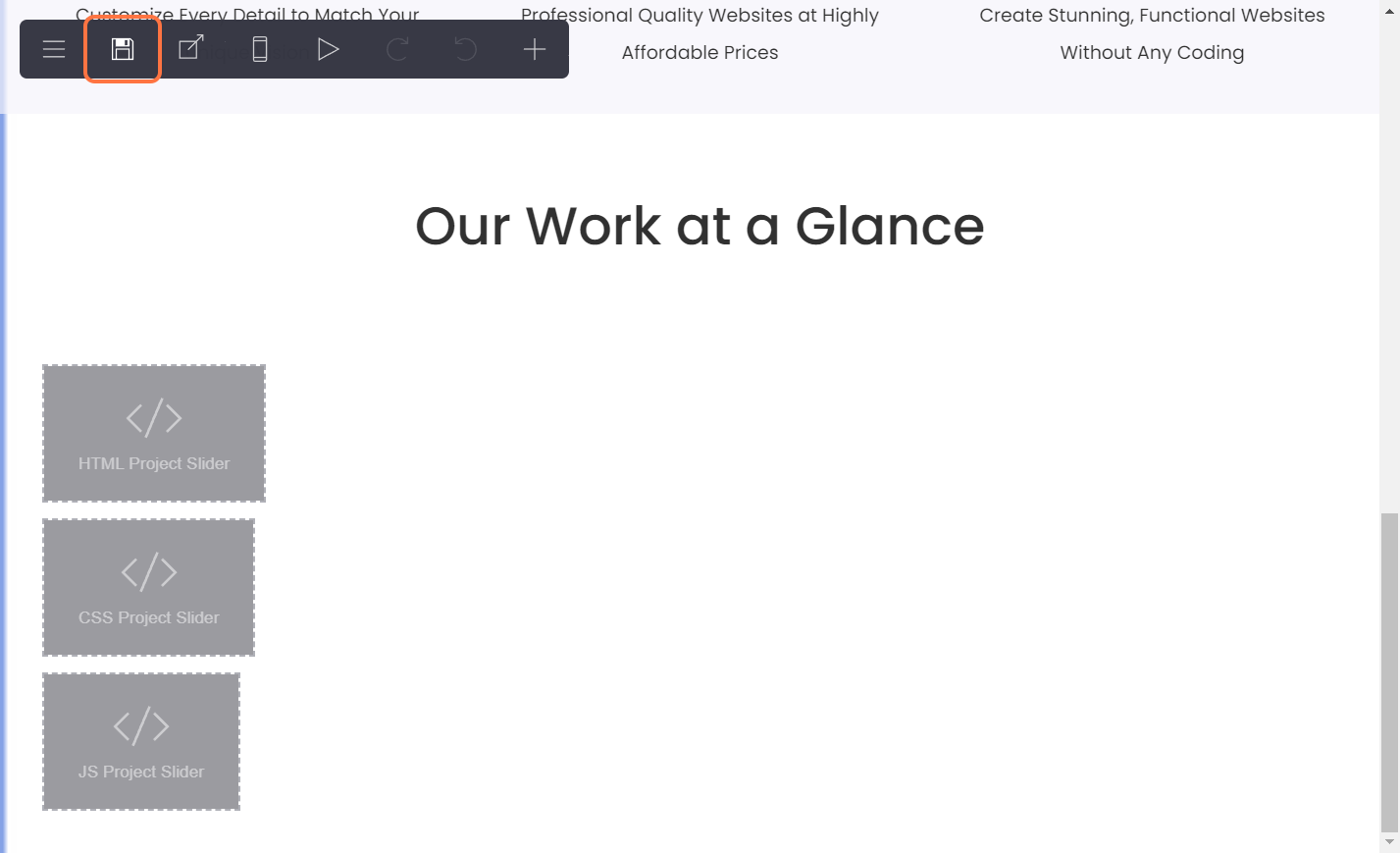
1) Publish your site: Click on “Publish”

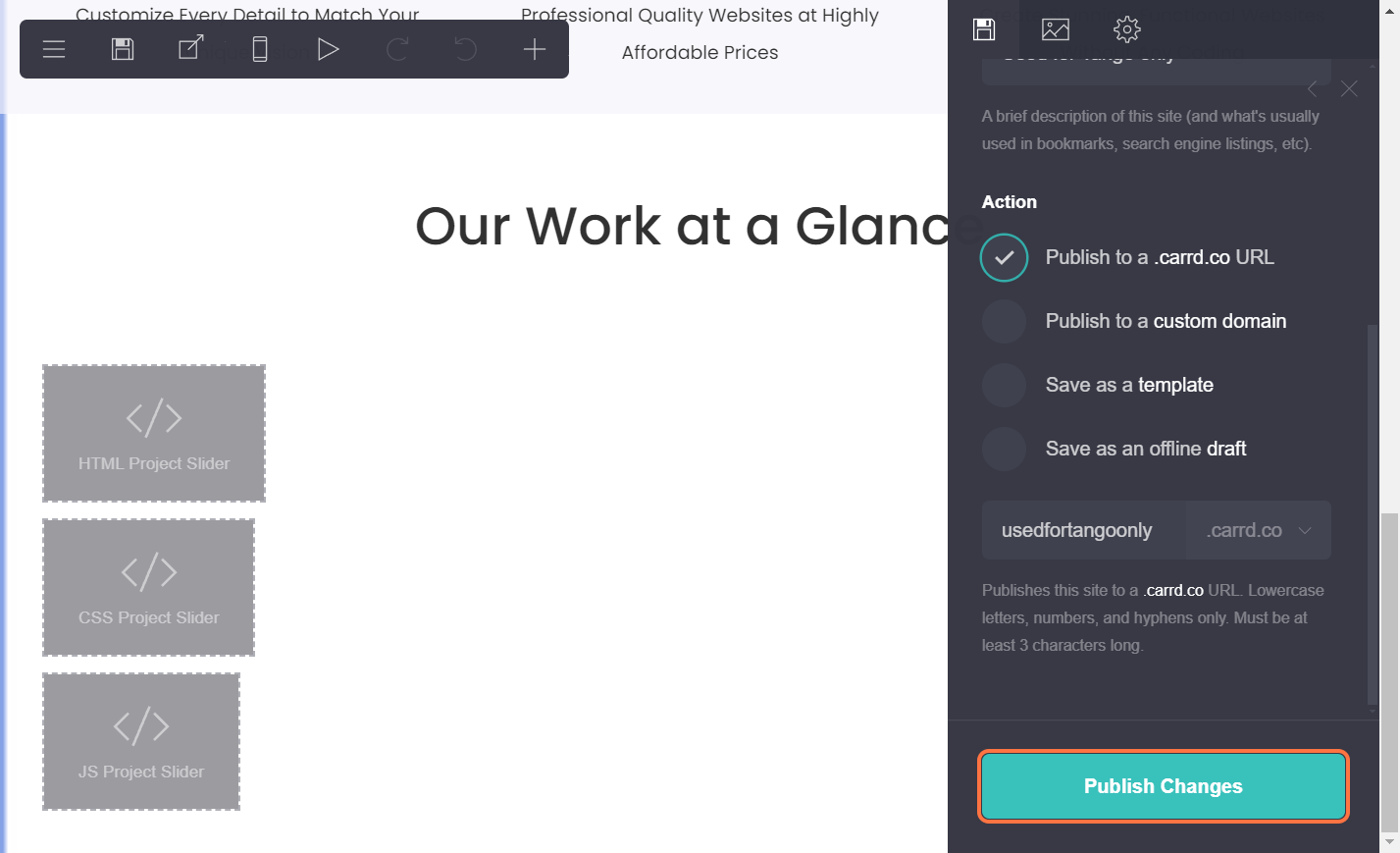
2) Choose an Action: Carrd offers you 4 types of Publishing.

a. Publish to a .carrd.co URL: This means tha your domain name will have “.carrd.co” at the end
b.Publish to a custom domain: You can pick the domain name you want.
c.Save as template: Save it as a template that you can use as a starting point for new site
d.Save as an offline draft: It will save it in your Dashboard as an offline draft, you can choose this option if you are not quite ready to share the site publicly.
3) Click on Publish Changes:

The codes that we used made this result.

In the videos below you that we've created you can better understand how the embed element works.
Conclusion
Embedding custom code in Carrd opens up a world of possibilities for personalizing and enhancing your website. By following the steps outlined in this guide, you can easily add HTML, CSS, and JavaScript to your site, allowing for greater flexibility and control over its appearance and functionality.
Experimenting with custom code enables you to integrate third-party services, create unique design elements, and add interactive features that go beyond Carrd’s default options. Remember to thoroughly test your embedded code to ensure everything functions smoothly and troubleshoot any issues that arise.
Best of luck with your coding journey!


