Creating an intuitive and intuitive navigation experience is key to keeping visitors engaged with your website. Carrd offers powerful tools like scroll points and section breaks that allow you to organize your site to guide users effortlessly through your content.
Scroll points allow you to create specific anchor points on your page that visitors can jump to with a single click, making it easy to navigate long, complex pages. Section splitting helps break down your content into clear and distinct sections, improving both the readability and navigation of your website.
In this guide, we’ll walk you through the process of setting up scroll points and section breaks into Carrd. You will learn how to create a simple, user-friendly experience that keeps your visitors engaged and easily guided to the most important parts of your website.
Adding Scroll Points
You can easily scroll through sections of your page by placing scroll points, which will enhance user experience and accessibility.
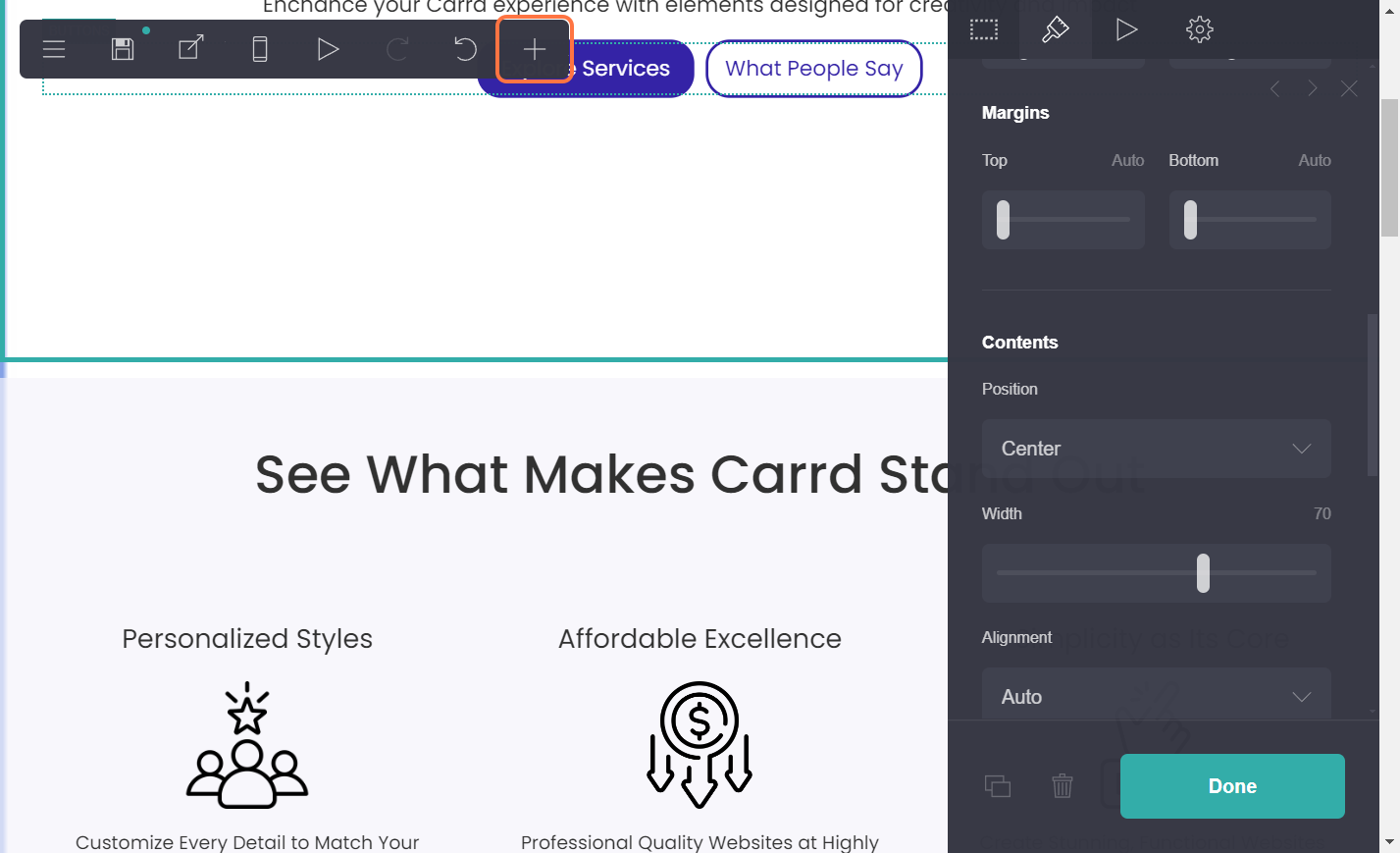
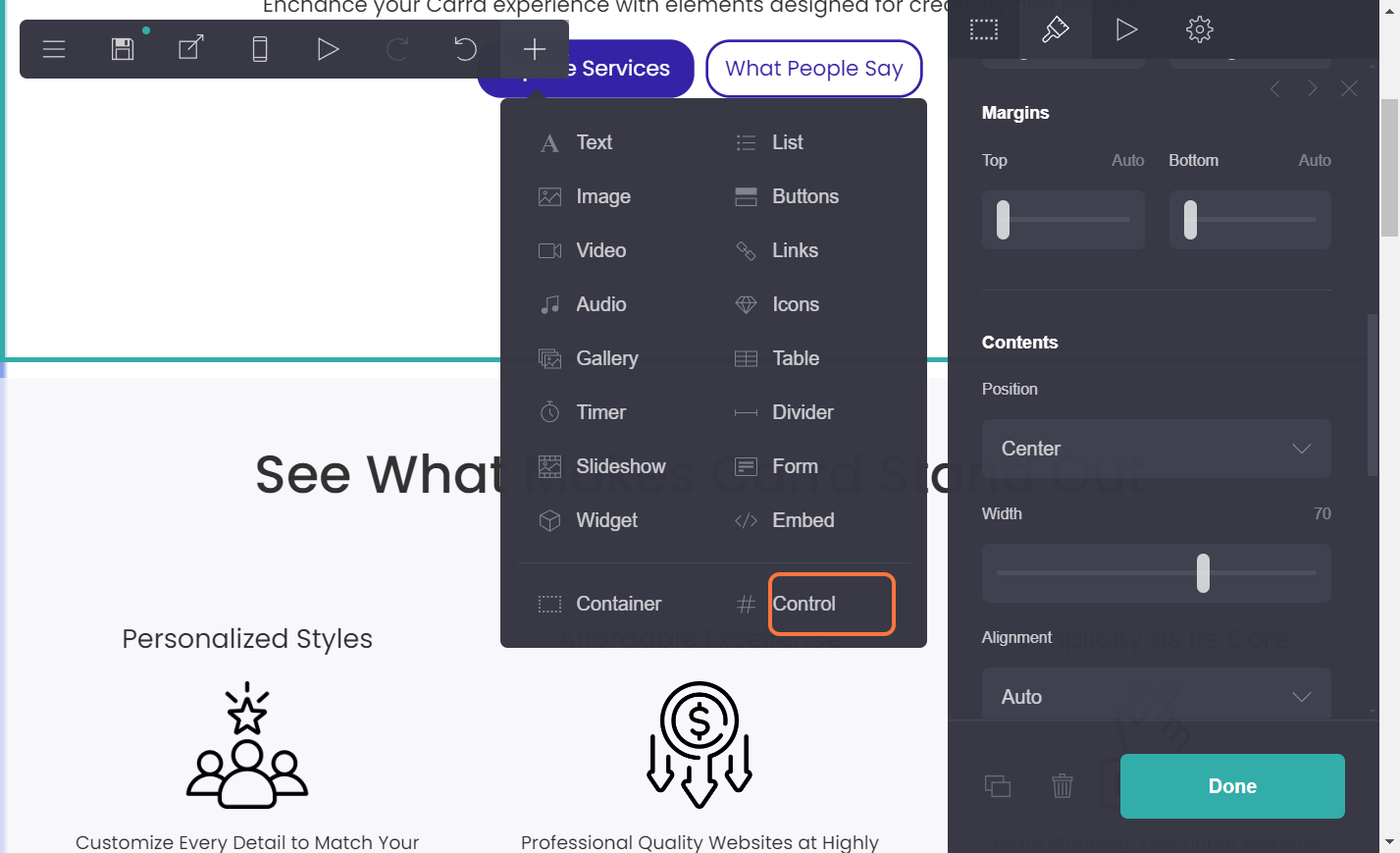
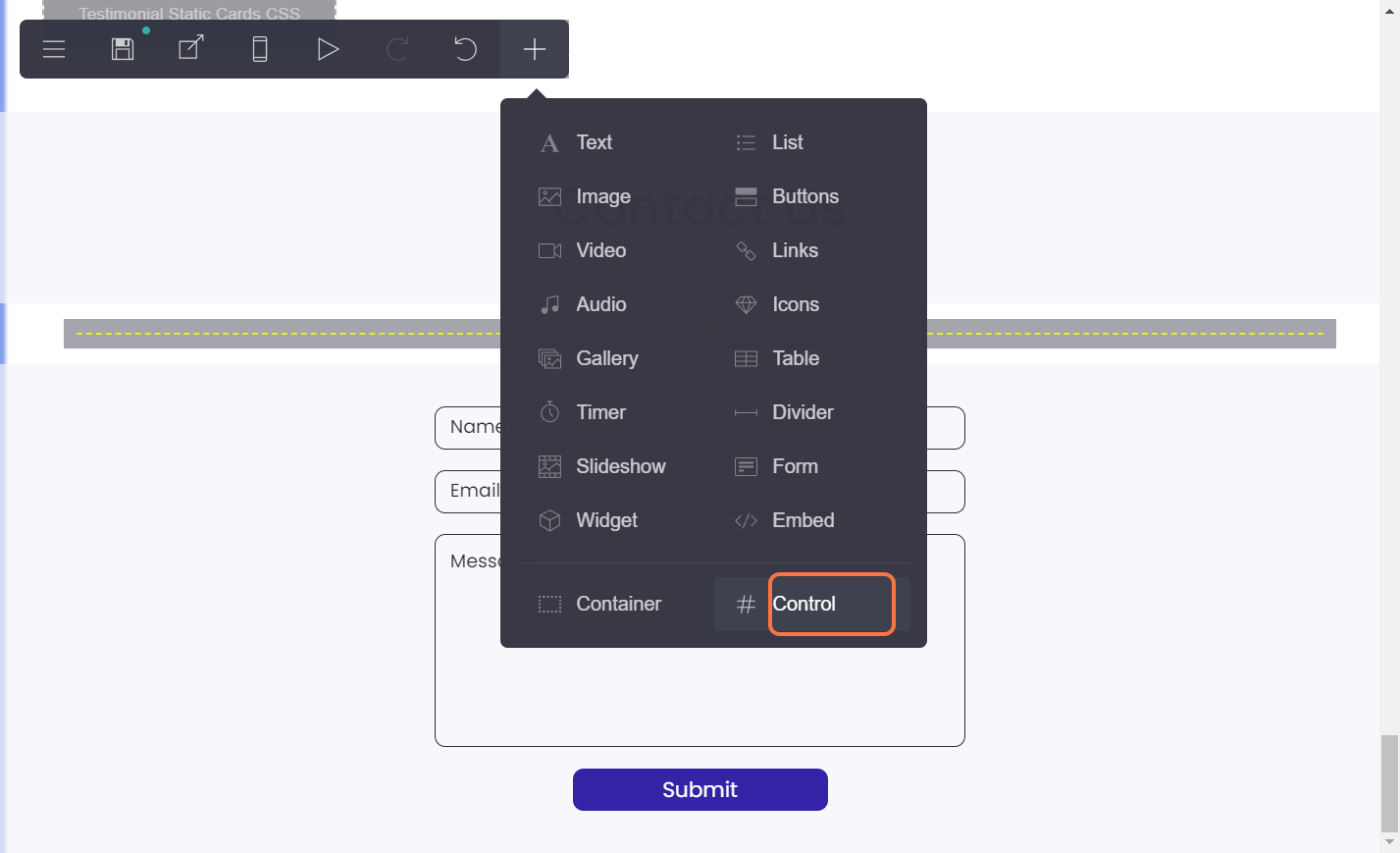
1) Add “Control”: Click the "+" button and select "Control" from the menu.


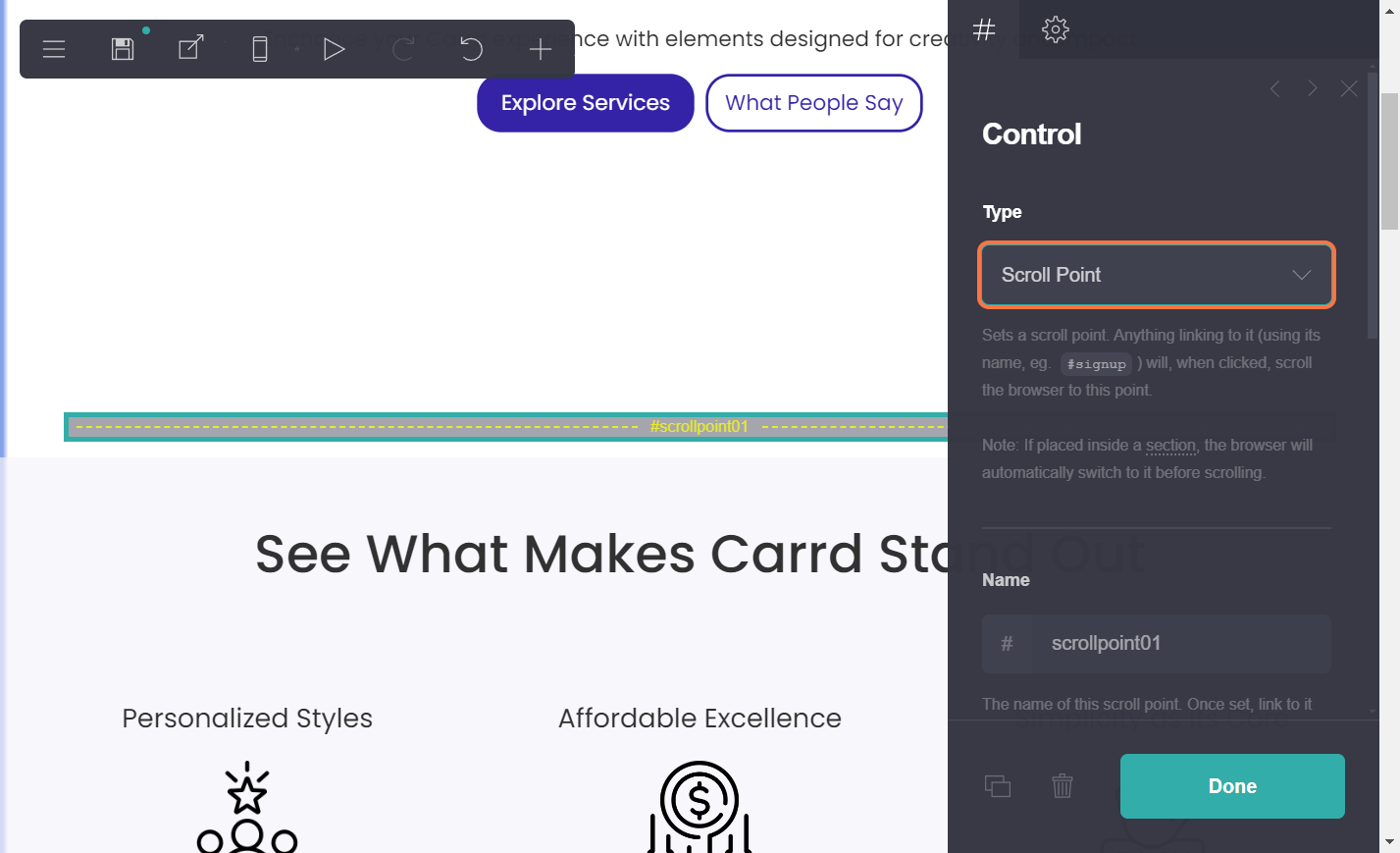
2) Select Scroll Point from Type:

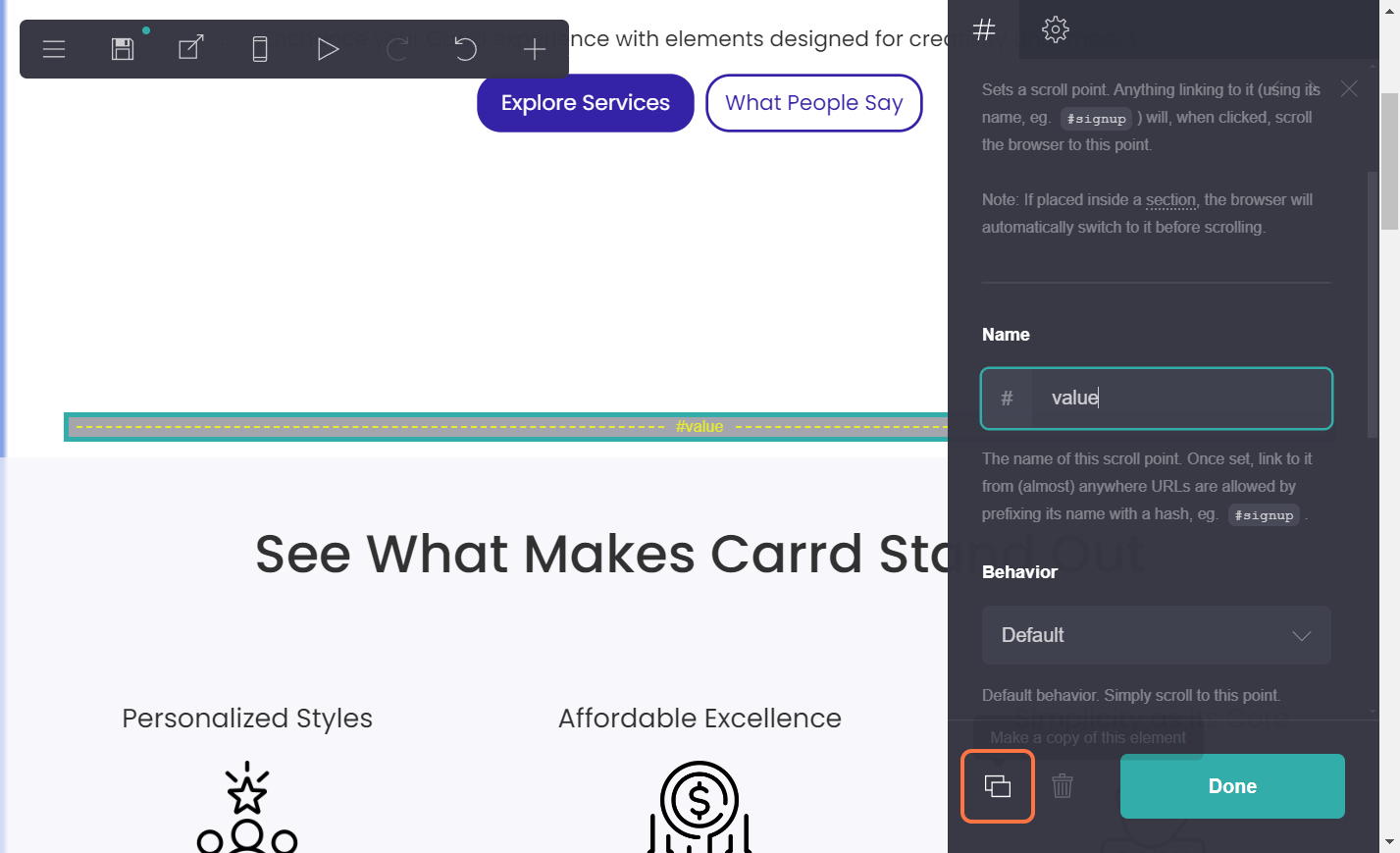
3) Change the name: You can change the name of the scroll point to help users navigate with ease.

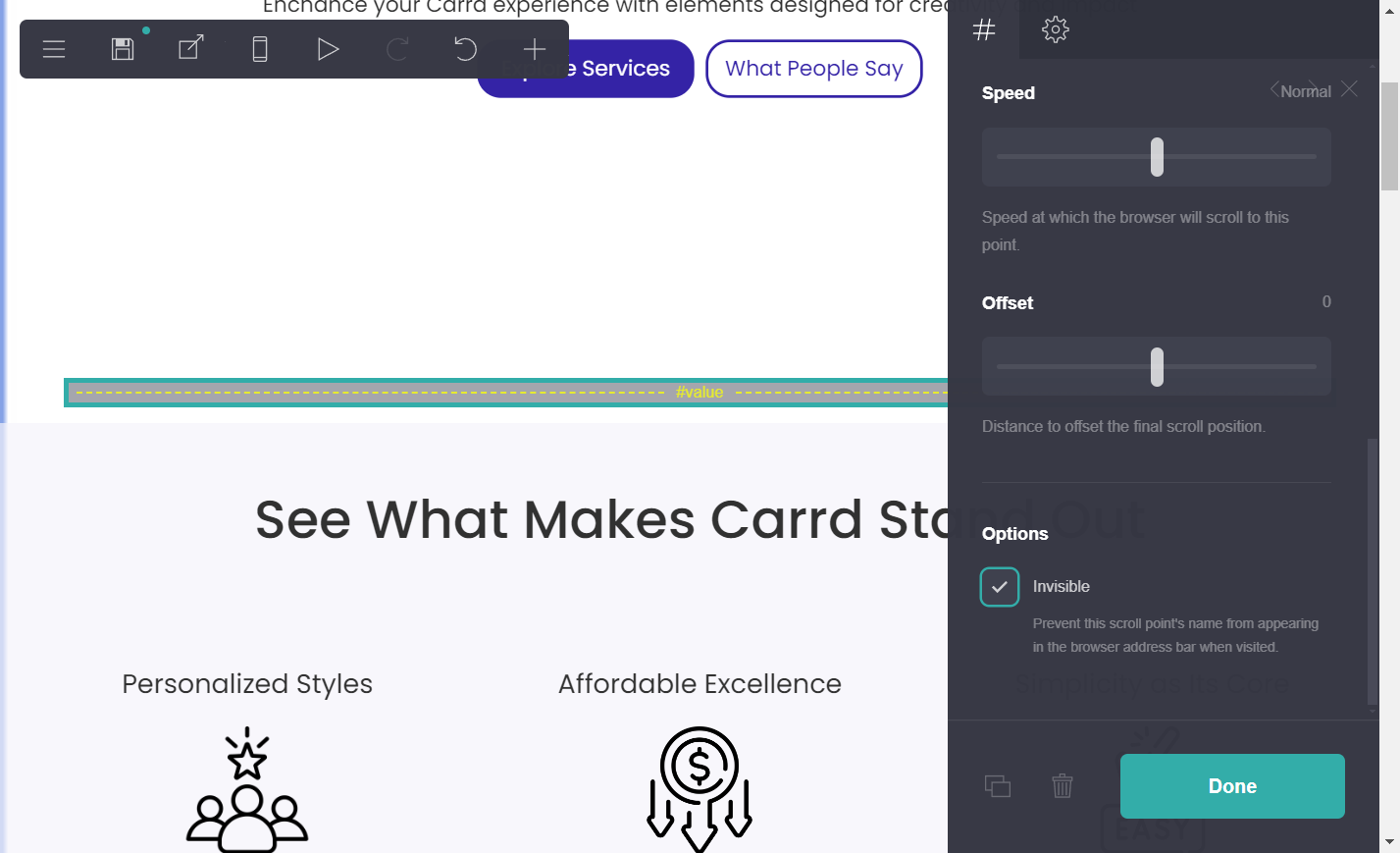
4) Check the “Invisible” box: By checking this box Carrd will prevent the scroll point from appearing in the URL when visited.

If you want to save time you can use the “Duplicate” option and then simply drag the scroll point to the desired place.
5) Click on duplicate:

6) Drag the scroll point:

Adding Section Breaks
Section breaks can be added in the same way as scroll points.
1) Add "Control": Click the "+" button and select "Control" from the menu.


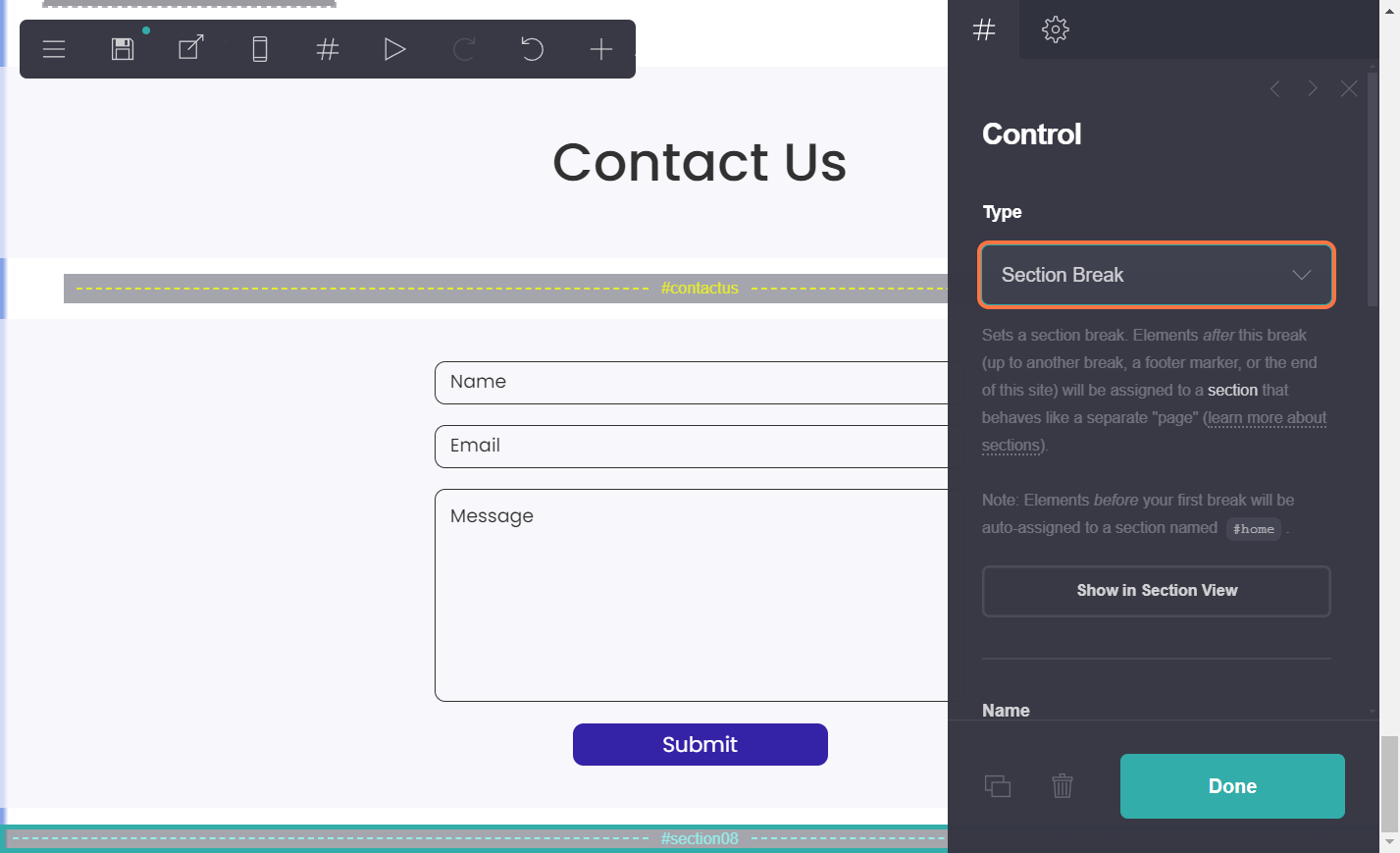
2) Choose Type: Select section break.

As you can see at the bottom, the text is now blue; this marks that it's a section break.
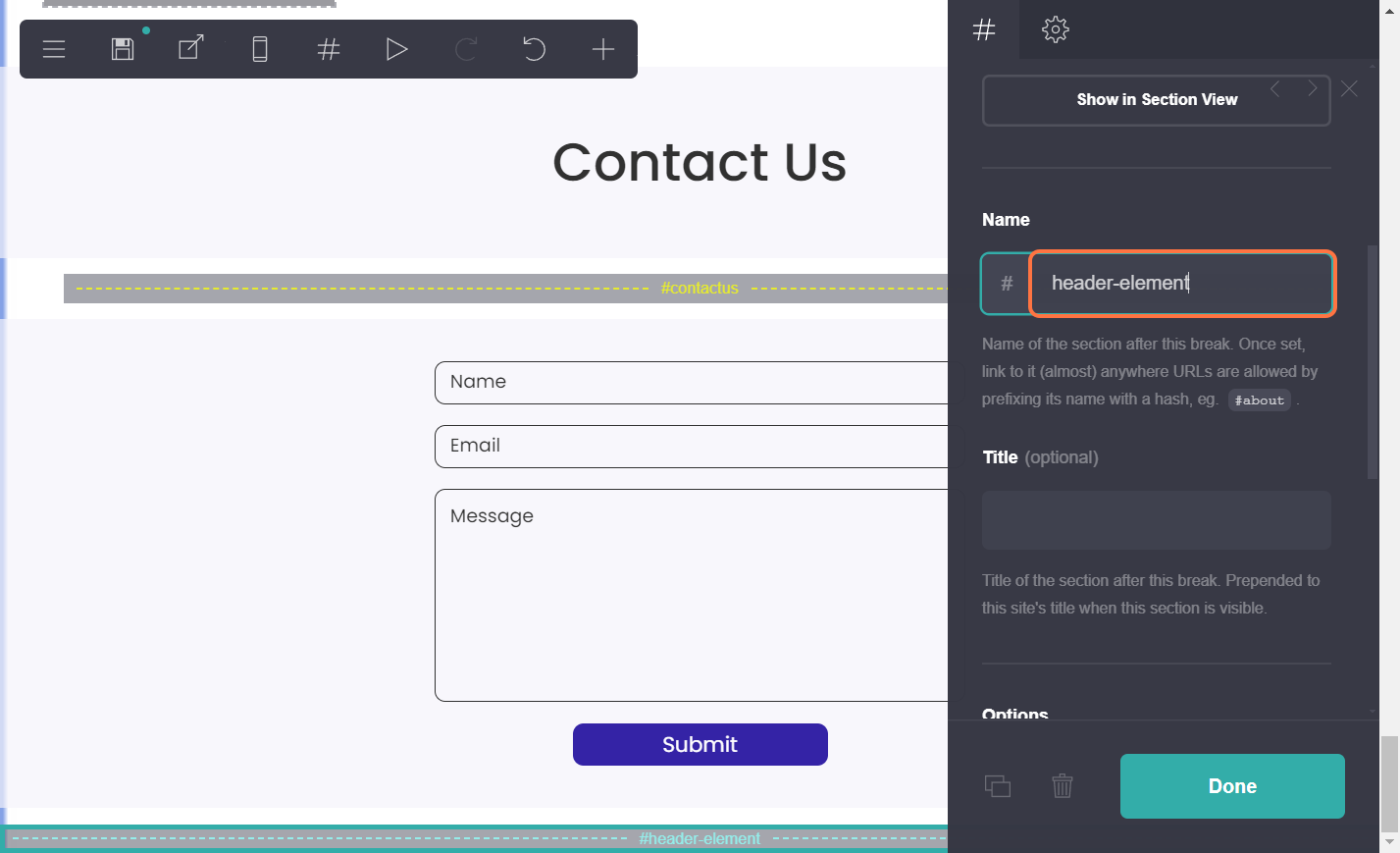
3) Change name:

Now what we will do is “link” this section break with the elements that we created above.
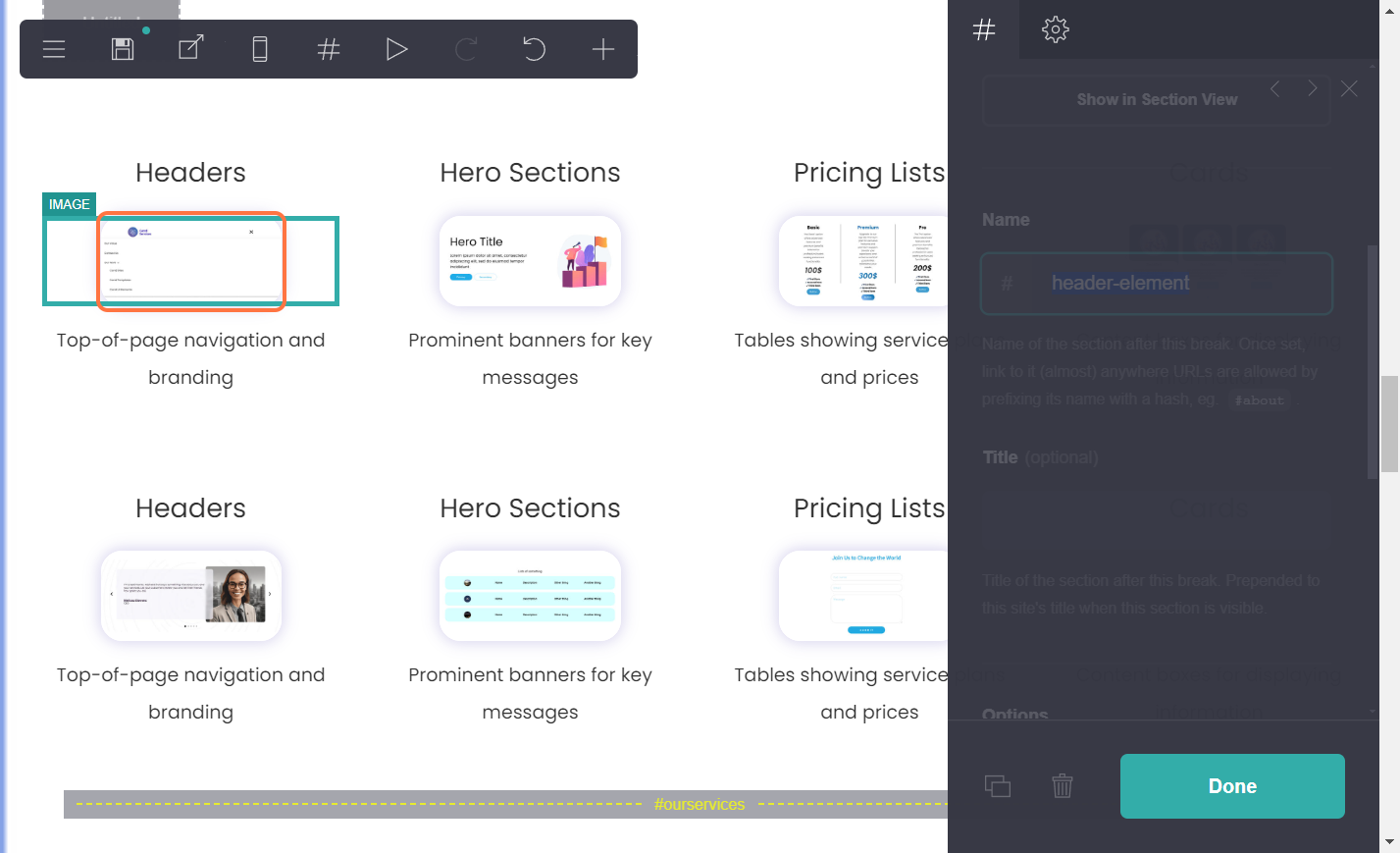
4) Click on an image:

5) Type the name of the section break: Don't forget the “#”.

This will redirect users to the section break once they click on the image. Now we will modify the page.
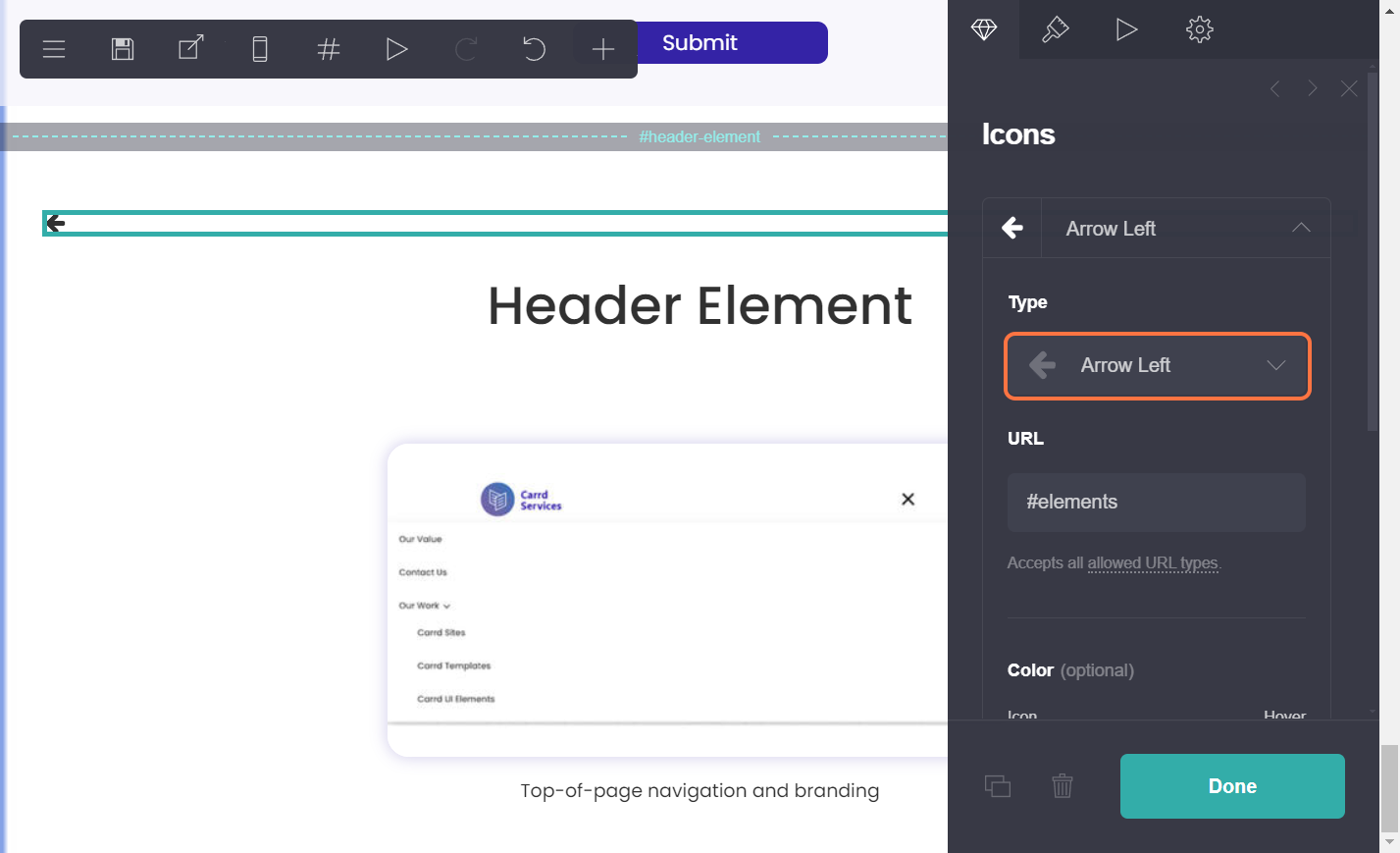
6) On an existing container below the section break add an image and an icon:

Adding them should look like this. We will use the “Arrow Left” icon as a back arrow than will send us back to the element.
7) Change the URL: Type the name you have picked for your scroll point.

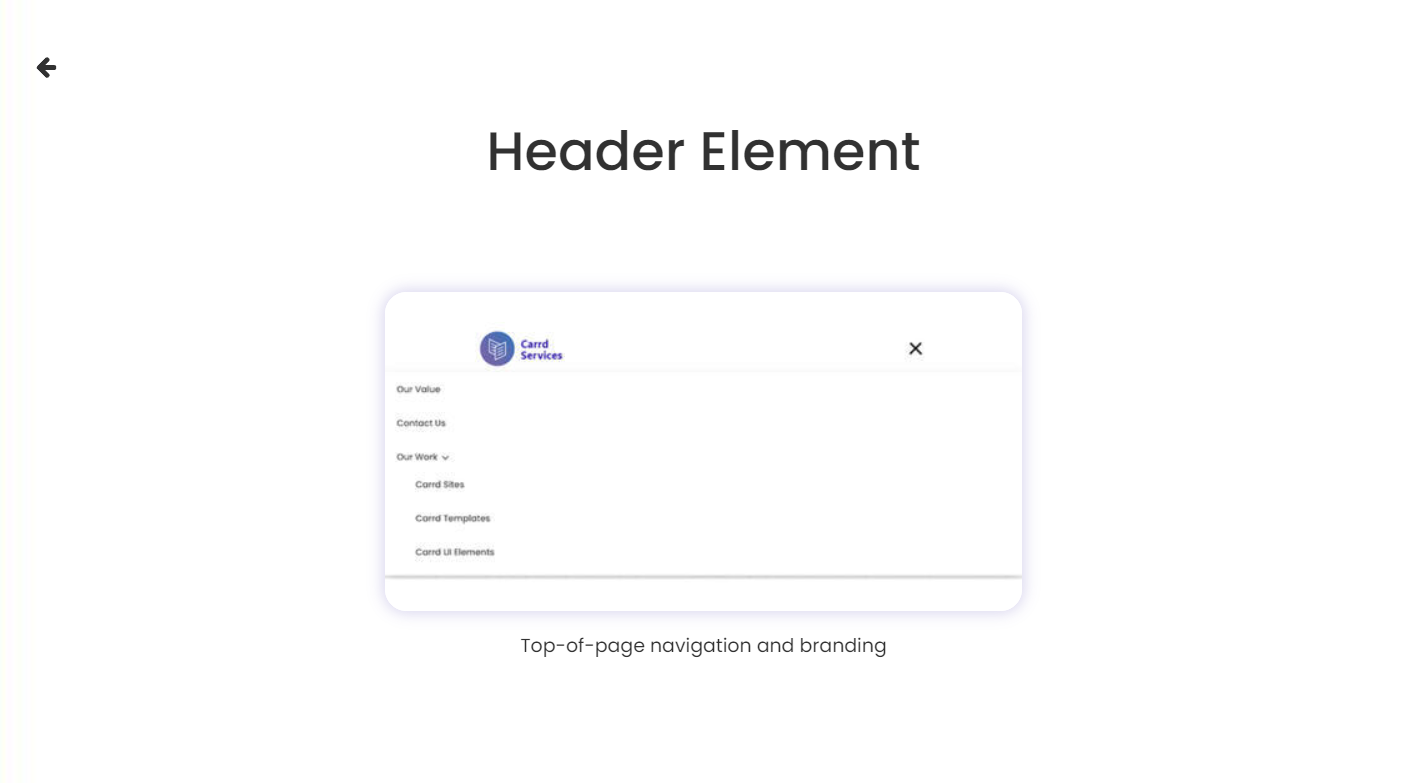
The final result should look like this.

Below we've created two videos that will help you have a better grasp on what Scroll and Break points do as well as on how use them.
Conclusion
Mastering using scroll points and section breaks in Carrd can substantially beautify the usability and navigation of your website. By following this guide, you have learned the way to create clean, intuitive navigation that helps site visitors effortlessly flow through your content, whether or not it's a simple touchdown web page or an extra targeted web page.
Scroll points allow for quick jumps to key sections, whilst segment breaks smartly divide your content, improving readability and the overall user experience. As you continue to refine your site, these tools will help you create a well-organized and engaging website that guides your audience to where you want them to go.
Happy navigating!


