Enhancing the visual appeal of your website is crucial for engaging your audience, and one effective way to achieve this is by adding effects to multi-column containers in Carrd.
Multi-column containers allow you to organize content efficiently and aesthetically, making your site more dynamic and visually interesting.
This guide will walk you through the process of adding effects to multi-column containers in Carrd. You’ll learn how to apply animations, shadows, gradients, and other visual enhancements that can bring your content to life.
Creating a sub-section
First things first we are going to create a sub-section where we will add our multi column container.
The first few steps will be similar to a previous guide we made about adding containers.
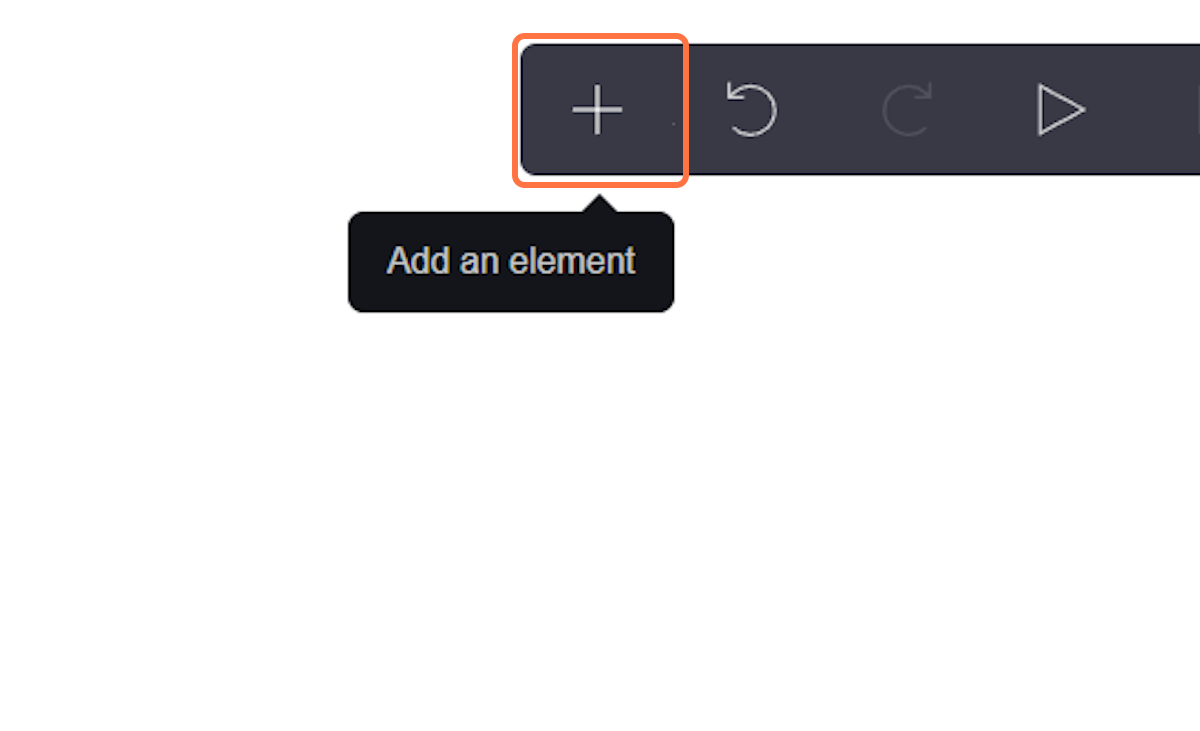
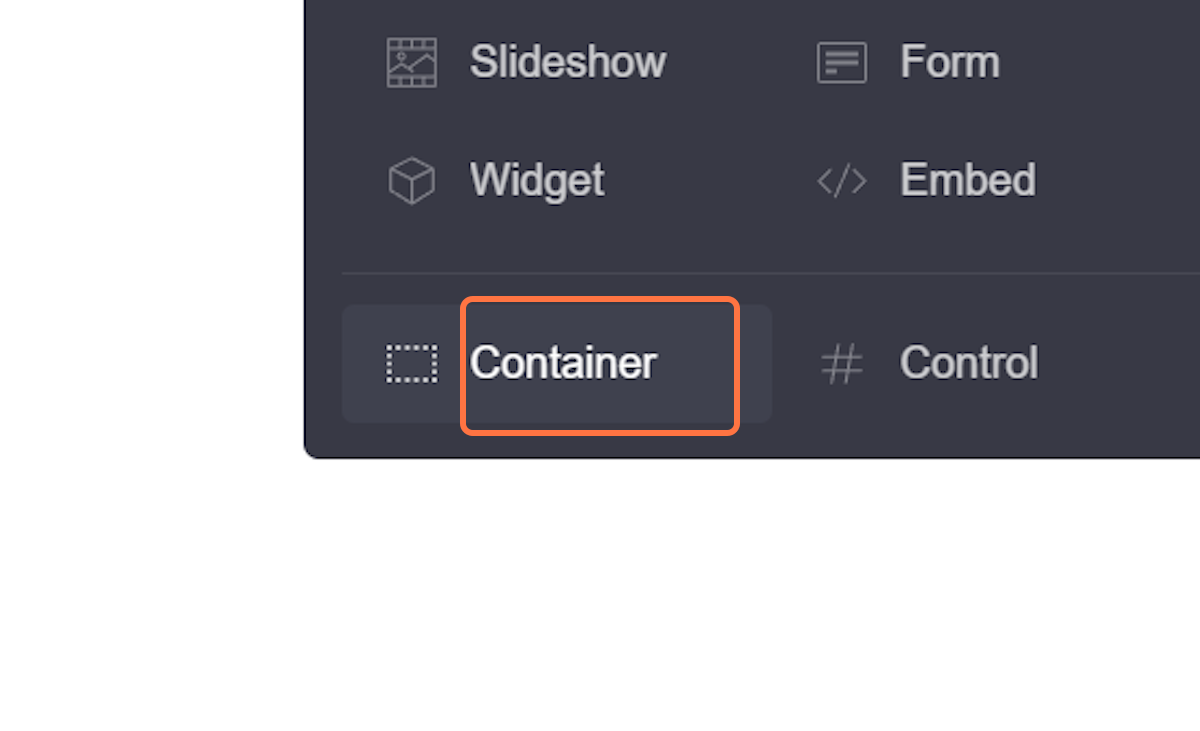
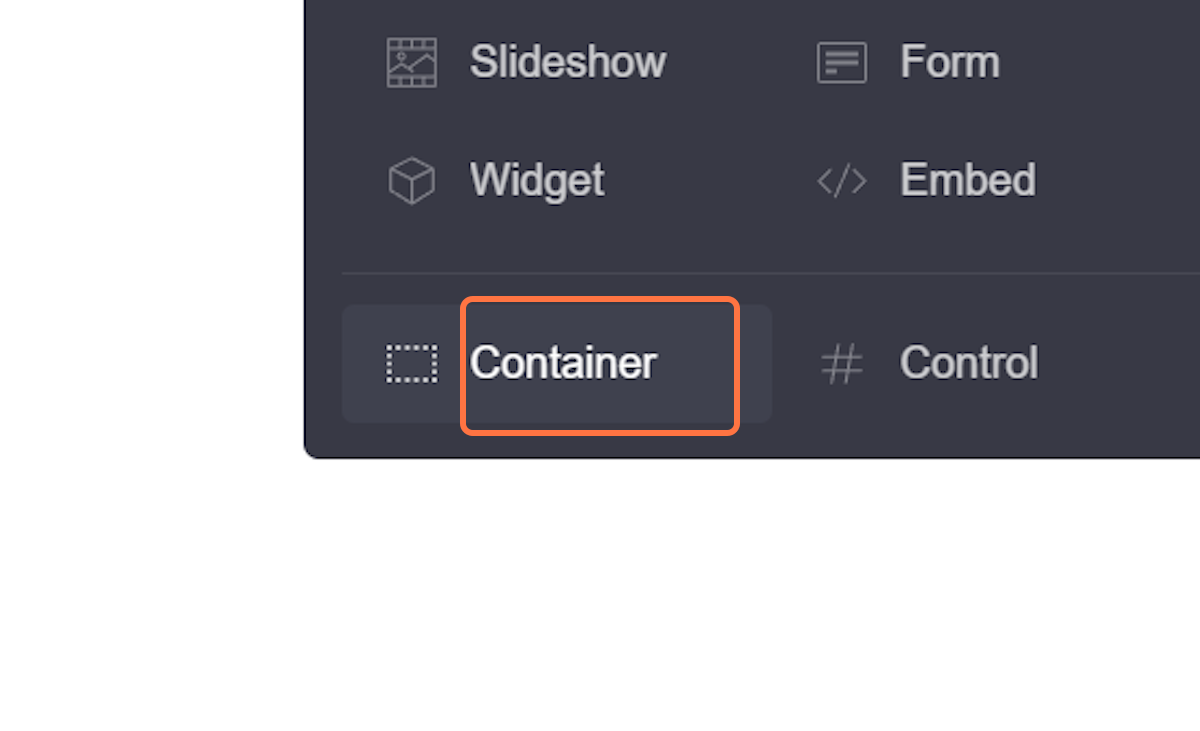
1) Add Container: Click the "+" button and select "Container" from the menu.


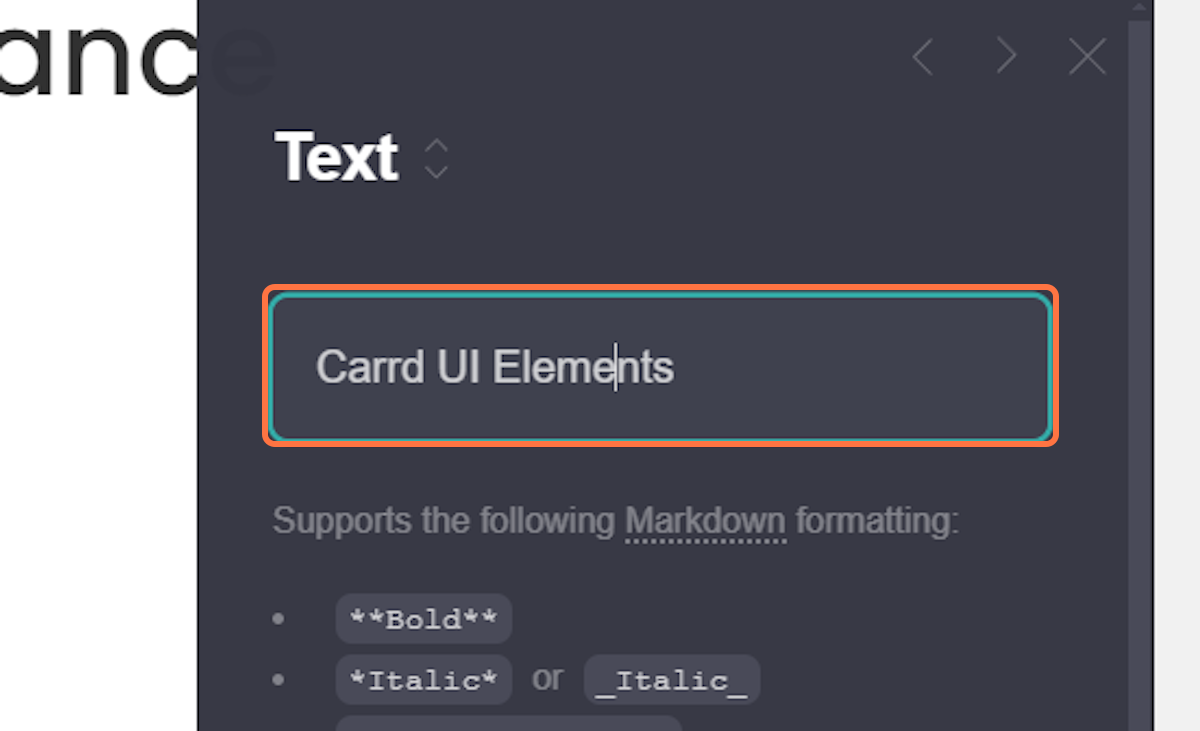
2) Click on Text: Type your preferred text.


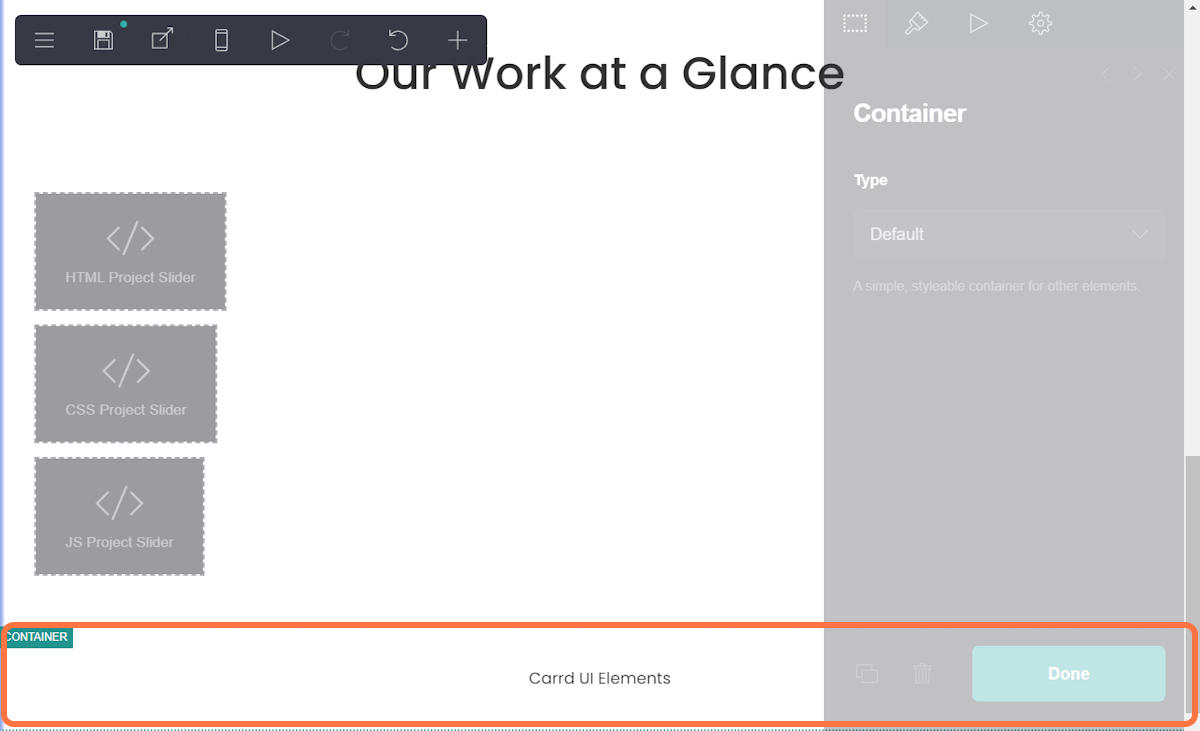
3) Select the Container:

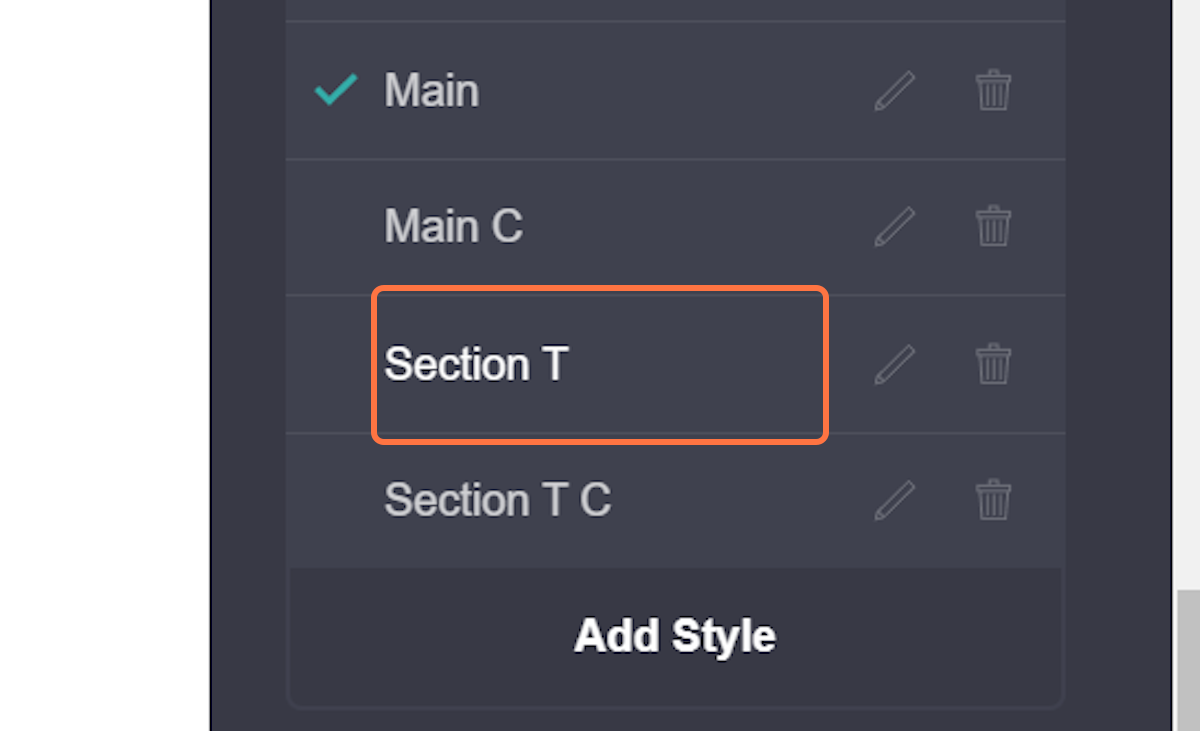
4) Change the style: By selecting “Section T” style (we made this in a previous guide) it will appear smaller making it a sub-section.

Adding a multi column container
Same as before
1) Add Container: Click the "+" button and select "Container" from the menu.


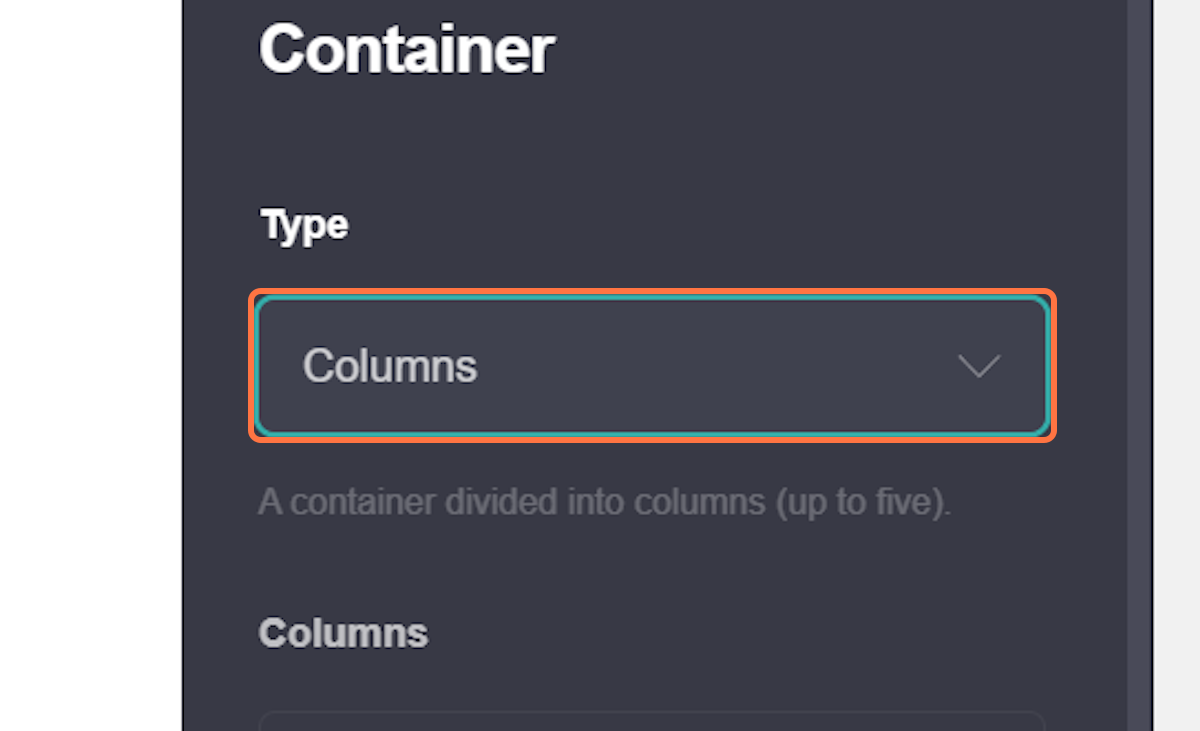
2) Select Columns:

3) Click Add: The default columns are 2, but for this example we will add 4, so click add 2 times.

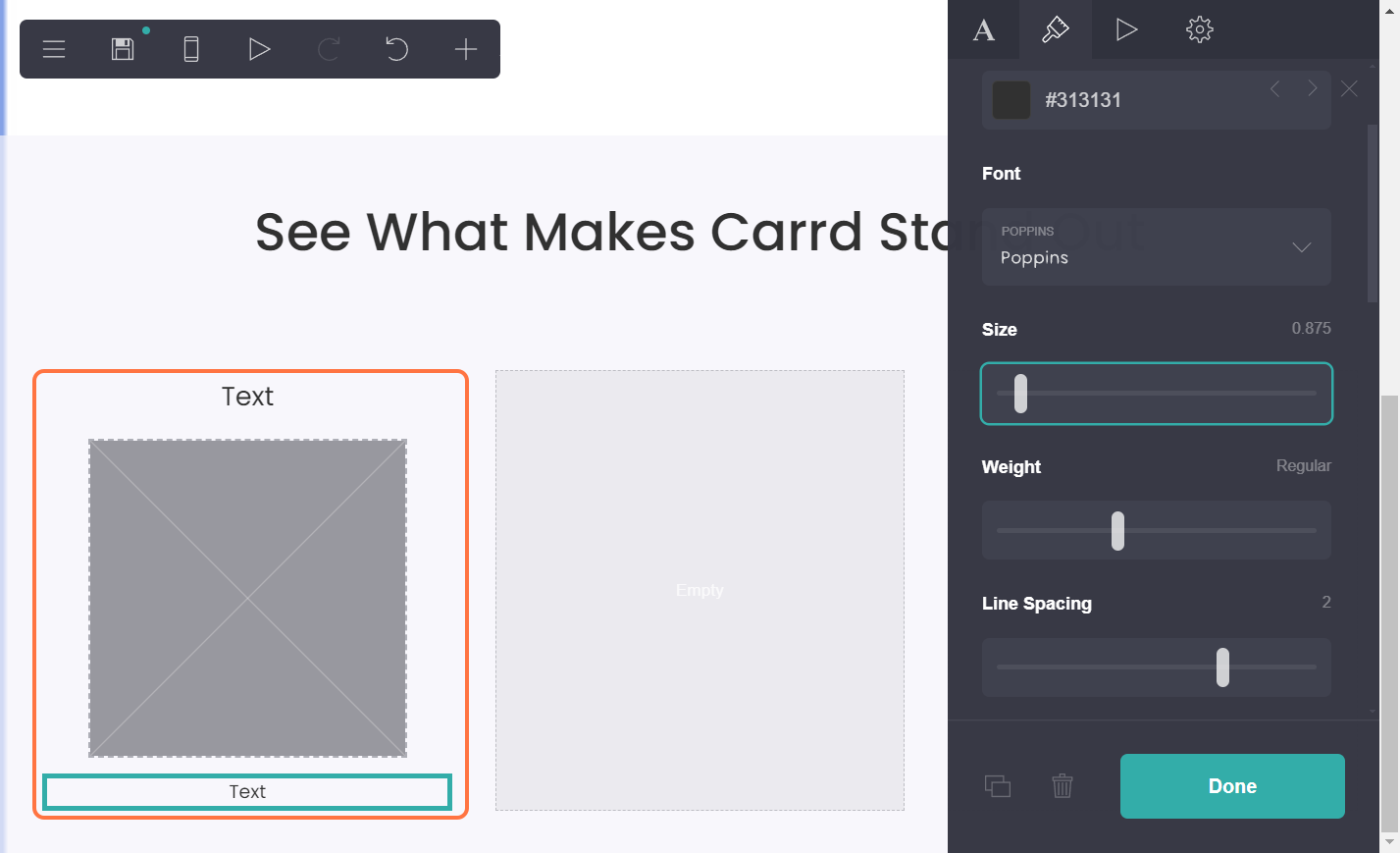
4) Add images and captions: Based from our previous guide.

5) Edit the image. We will add changes such as: Width, Rounding and Drop shadow.




These are the “Drop shadow” settings we added.
Adding Effects
We will now show you a neat trick you can use to visually enhance your site.
1) Add a code:


2) Change style: Since this is a CSS code we use this style.


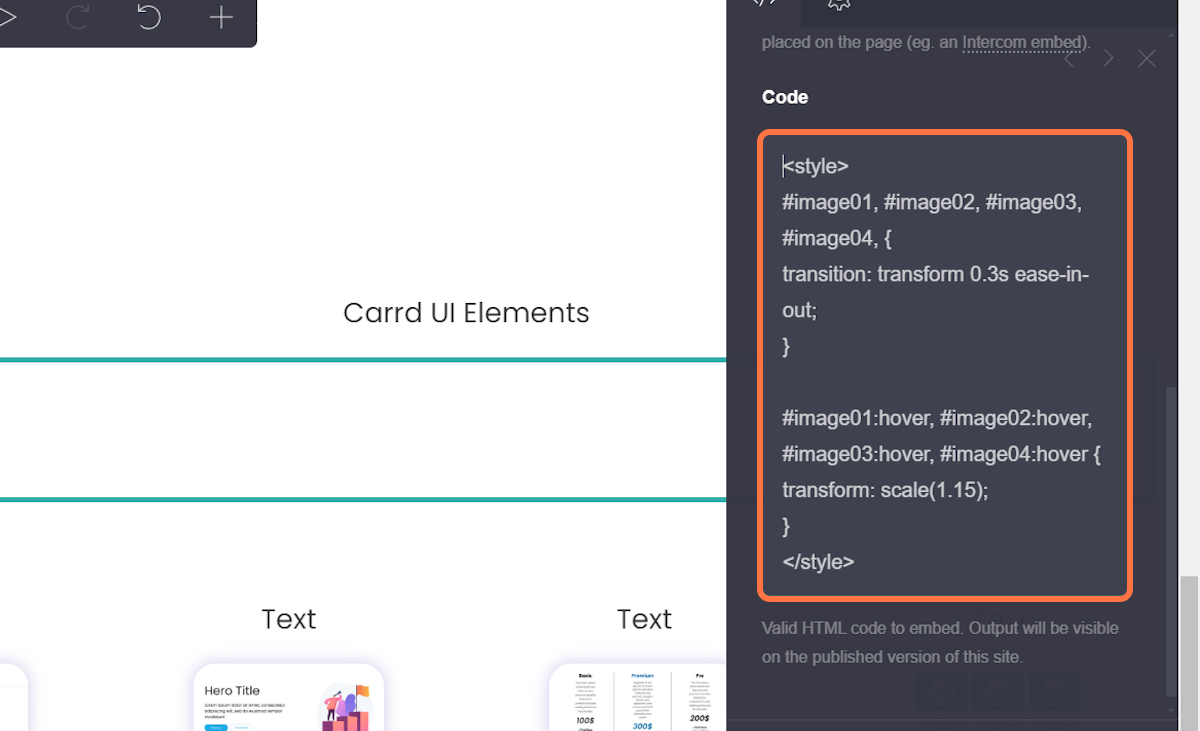
3) Write the code: Each image has a unique ID, you can change it from here.

For this code we will need the exact ID of the images that we will modify, once we find them write this code.

This will make the images pop-out when you hover your mouse over it.
Conclusion
Adding effects to multi column containers in Carrd is a powerful way to increase the visual impact of your website. Following this guide, you have learned how to use animations, shadows, gradients, and other enhancements that make your content more dynamic and interesting.
Not only do these effects improve the aesthetics of your site, but they also help highlight key features and create a more interactive user experience.With these tools, you can create a visually appealing and functional website.
Have fun experimenting and editing the look of your site!


